Foretag fejlfinding: HTML-kode eller brugerdefineret kode vises ikke korrekt
Hvis du har problemer med at tilføje HTML eller brugerdefineret kode til din Websites + Marketing -side, kan du se nedenstående liste for mulige løsninger.
Føj Google Analytics, Facebook Pixel, Facebook Meta Tag, Pinterest Meta Tag og Google AdSense direkte til dit website i Indstillinger . Der kræves ingen brugerdefineret kode sektion. Sørg for at tillade hjemmeside -besøgende at indstille cookie- og sporingsindstillinger . Det er loven.
Bemærk: Indlejring af kode kan påvirke, hvordan hele dit site fungerer, så brug dette kun, hvis du er fortrolig med håndkodning eller har en specifik kode fra et andet site.
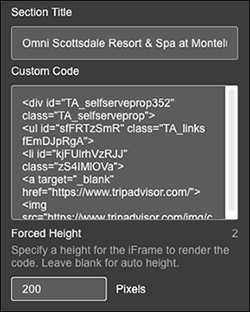
Lad os sige, at vi har nogle eksempler på kode:
Retningslinjer og begrænsninger for kode
- Brug HTTPS i stedet for HTTP. (Support til HTTP garanteres ikke).
- Brug den seneste version af din webbrowser. Brug Chrome for at få den bedste oplevelse. I Internet Explorer, Microsoft Edge og Opera Mini vil HTML-eksemplet nogle gange blive afbrudt, når indlejret indhold ændres. Hvis dette sker, skal siden opdateres, før ændringerne vises, eller der skal bruges en anden browser.
- Hvis din widget ikke vises, skal højden indstilles til en større værdi, f.eks. 40 pixel.
- I forhold til indlejret indhold, som skifter højde, når brugeren interagerer med det, anbefaler vi at fastlåse højden til en værdi, der tager højde for disse ændringer.
- Når du indlejrer et link, skal målattributten indstilles til
"_blank", så det åbnes i en ny fane eller et nyt vindue. - Når du indlejrer almindelig tekst eller en URL, skal der indsættes HTML-koder omkring det.
- HTML-widgettens tilpasningsevne afhænger af den kode, der indlejres. Eftersom det indlejrede indhold er placeret i en iframe, er det ikke sikkert, at widgetten er responsiv - heller ikke selvom det originale indhold er.
- Placering af et Google AdSense -kodestykke inde i en iframe er i strid med Googles politik og understøttes ikke. Se i stedetTilføj Google AdSense til mit website .
Bemærk: Vi forklarer gerne, hvordan HTML-afsnittet fungerer, men vi kan ikke fejlfinde problemer med nogen tredjepartskode, som du tilføjer.